Up and running with 🦙TinaCMS in 15 minutes – No prob-llamas!
Last month I announced that SSW had purchased 🦙TinaCMS, the world’s leading CMS on GitHub (check out my video below).
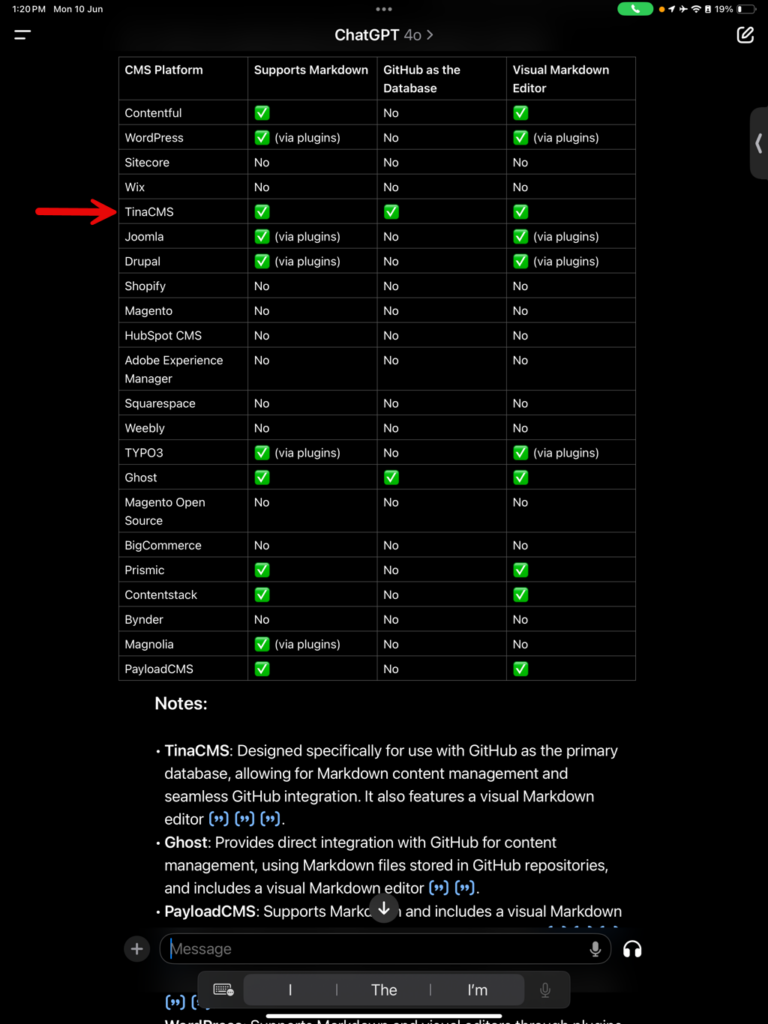
We’ve been using Tina for years. We’ve built hundreds of CMS solutions on everything from enterprise ones like Contentful, Sanity, and Sitecore… to simple ones like WordPress and Wix. We have a heap of experience and think Tina is the best CMS we’ve ever used. If a CMS doesn’t support Markdown, it’s a show-stopper. Things like Wix, HubSpot CMS, and Sitecore surprisingly don’t even have that! (See ChatGPT image at the bottom)
We had a great time at the launch party in Newcastle, which even featured some real llamas! Yes, I know they were alpacas, but they were still amazing! They were so well-trained and everyone loved taking photos with them! 🦙
Why we love TinaCMS ❤️
We have 11,000 devs in the Tina community and it is a well-run open-source project.
Why do we love it? It’s a Git-backed headless content management system (CMS), and both our developers and editors (aka content creators), have been using Tina to update the website. One massive benefit is using GitHub’s collaboration features. While Tina is headless, it also has a live preview feature that most other headless CMSs don’t have which is a game changer! It’s also allowed us to craft a custom visual editing experience perfectly tailored to our needs while supporting various content types such as Markdown, MDX, and JSON.
Create a Website in 4 easy steps! 🚀
At the launch party, Solution Architect, Matt Wicks threw his support (and career 😅) behind Tina by doing an awesome demo that showed how easy it was to get started – in less than 15 minutes.
It’s as easy as these simple steps!
- Create – run the
npx create-tina-app@latestcommand to get started with a template that has Tina already wired up - Customize – customize the
tina-config.jsto your liking, add collections, tweak what properties you want to capture in the CMS - Deploy – deploy your site – serve blazing fast static content
- Edit Content – go to
/adminand make some changes
Watch the video below! ⬇️
If you have product suggestions or bugs please post on GitHub, and check out our community Discord.