Why SSW is moving to AngularJS and MVC – Great for users and great for devs
Over the last 6 months, AngularJS has become the frontend framework of choice for SSW developers. They are all excited to be leveraging the combination of AngularJS and MVC in order to provide amazing user experiences.
Senior developers at SSW are excited to use AngularJS to make more responsive client side applications with a clear Separation of Concerns (SoC).
“Basically it’s MVC for your client side”
Mark Liu – Solution Architect at SSW
The pace at which new JavaScript technologies are released is frightening. Angular is currently at version 1.3 and we have had increasing success with those projects. When 2.0 comes it will no doubt be a major change. Whilst some semantic changes are going be paper cuts to many developers, overall we are excited with the suite of improvements that 2.0 brings to the table. It certainly builds on the solid foundations already laid.
FireBootCamp.com attendees found using AngularJS and MVC an enlightening experience while building sswlinkauditor.com. Having the front end being able to leverage the backend power with technologies such as Microsoft Azure and ASP.NET WebAPI2 made AngularJS sing.
“What I loved about Angular was we were able to easily update live data and move between webpages without refreshing.”
Duncan Hunter – FireBootCamp Attendee
AngularJS delivers a better user experience while building maintainable and scalable web applications for the reasons outlined below:
1. Great for users
The main benefit of using AngularJS is it delivers a great user experience. An example of this is Gmail from Google which allows a user to search, read and compose emails all on a single page with no refreshing while being superfast. This type of Single Page Application (SPA) style is more intuitive, fast and smooth and is what AngularJS can help achieve.
Until now, the necessary evil of having to wait for a web application to load while watching a spinning disc or even worse just a blank white screen, have plagued users. AngularJS helps to alleviate this problem by removing the need to refresh the page each time the developer wants to update the UI. AngularJS means a fast and fluent user experience.
The great user experience examples do not stop at page refreshes. There are hundreds of examples from live streaming data for chart updates to instant form validation that help enhance a user’s experience. Previously these types of UI magic were complicated and time consuming to create.
2. Great for developers
SSW has loved Knockout for years because of its simple two way data binding abilities and it is still a great option, but it is missing many other features AngularJS has. AngularJS provides routing, directives, animations and more making it a more complete frontend framework.
Basic, static CRUD screens may still be faster to build with vanilla MVC thanks to the awesome unobtrusive validation and intellisense support for strongly-typed models within razor. As soon as your forms require dynamic elements, or if you want to improve user experience by eliminating page refreshes, AngularJS brings a huge productivity and maintainability improvement over custom JavaScript and JQuery code.
AngularJS helps developers to make maintainable code for the front end, which previously could end up being a large mess of untestable custom JavaScript. AngularJS was built to be testable and even their official tutorial demonstrates unit tests and end-to-end tests.
AngularJS uses the familiar and standard Model View Controller pattern with Dependency Injection helping keep to the principal of ‘Separation of Concerns’ for different pieces of the code base. This helps make scaling or changing the code base a manageable task.
3. Has a large and increasing market share
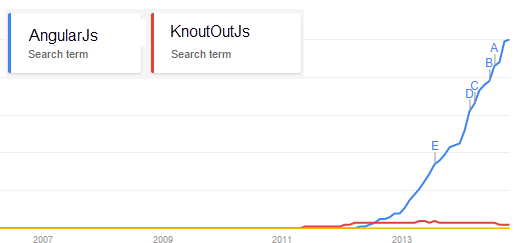
AngularJS is by far the most popular frontend framework (see figure 1) but with a new framework being released almost every week it is important to invest in one which has the best promise for a long life span.
There are two main reasons why AngularJS promises to continue to grow and be well supported. Firstly AngularJS is built by Google who have a dedicated full time AngularJS development team which is bigger than most other frontend framework teams, often being run by only a handful or core developers on top of their day jobs.

Figure: AngularJS wins the market share on Google (see http://www.google.com/trends/ )
4. A large active community
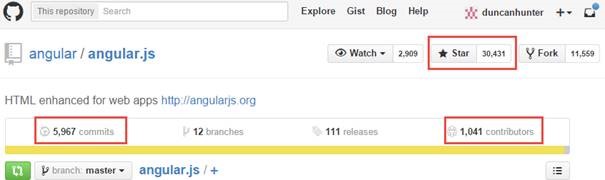
AngularJS has a thriving open source community contributing to its progression, helping ensure it will not just fizzle out. On GitHub AngularJS has 30k+ likes, over 1k+ contributors, 5K+ commits and is in the top five trending JavaScript repositories each month (see figure). Looking at the GitHub statistics alone makes the future lifespan of AngularJS look very strong.
Figure: 1041 contributors for AngularJS – that makes it pretty popular (see https://github.com/angular/angular.js )
5. Awesome third party tools
AngularJS has a big advantage over other frontend frameworks because it has a big number third party tools, both open source and commercial. Popular tools like Telerik’s Kendo UI for example have a suite of frontend charts and widgets fully compatible with Angular UI. However you are spoiled for choice with the open source Angular D3 charts, this being just one example of the numerous third party tools available and growing daily.
6. The future is 2.0
The next version AngularJS 2.0 is already being built in ecmascript 6, the next version of JavaScript that is due out sometime next year. This puts AngularJS as a framework in the best position to take advantage of future improvements in the JavaScript language and the DOM APIs.
Moving to Angular was evolutionary for SSW, not a move to the Virgo Supercluster. SSW will continue to build great enterprise websites and I am excited that most of these in 2015 will be built with AngularJS and MVC. We will keep refining our best practices and how to deliver the best user experience available with a solid, maintainable backend.
Want to get started with AngularJS? Catch SSW’s upcoming webinar, hosted by Ben Cull, to learn how you can combine AngularJS and ASP.NET MVC for next generation web applications.


November 16, 2014 @ 3:55 AM
Hi Adam,
Great blog article on angularJS and I agree, it is the way to go now.
I have used in my last Project, a non angularJS approach, using iframes,
but will use angularJS from now on.
I am old .NET warrior and was thinking of retiring from code, BUT after looking at the new
VS 2015, Community, etc, I want to keep going. Finally we have Open Source VS.
Would love to do your firebootcamp course, but out of my price range.
Looking for work, still.
Cheers.
Kalvin Ernst
November 17, 2014 @ 8:25 PM
And I thought it was because of the awesome presentation I gave at SSW on Angular….. 🙂
Great move guys, good to hear. The next step is to be writing your current Angular code in a way that supports much easier migration to 2.0
November 30, 2014 @ 10:06 PM
Nice article, but I am still unclear as to how Angular and MVC complement each other. I am not a web developer, but my impression is that both technologies are muturally exclusive. I get how simple binding frameworks, such as Knockout, work beautifully with MVC. However, Angular is about building SPA applications and I cannot really see how it makes sense to use features, such as routing, on the client as well as server side. I would be very keen to see how you guys reconcile both technologies. Maybe another blog post? 🙂
2014 in review - Adam Cogan
December 9, 2014 @ 6:39 AM
[…] in Europe and America. At the beginning of the year, we made it a focus that we’d do more AngularJS and Xamarin projects and I’m quite grateful that our devs have really picked up the baton and […]