Angular 2.0 Should Be Your Next New Project
SSW has had great success with Angular 1.x and we think it is an excellent platform for building modern web applications. In case you haven’t built a website or looked for a job in a few years, Angular is everywhere.
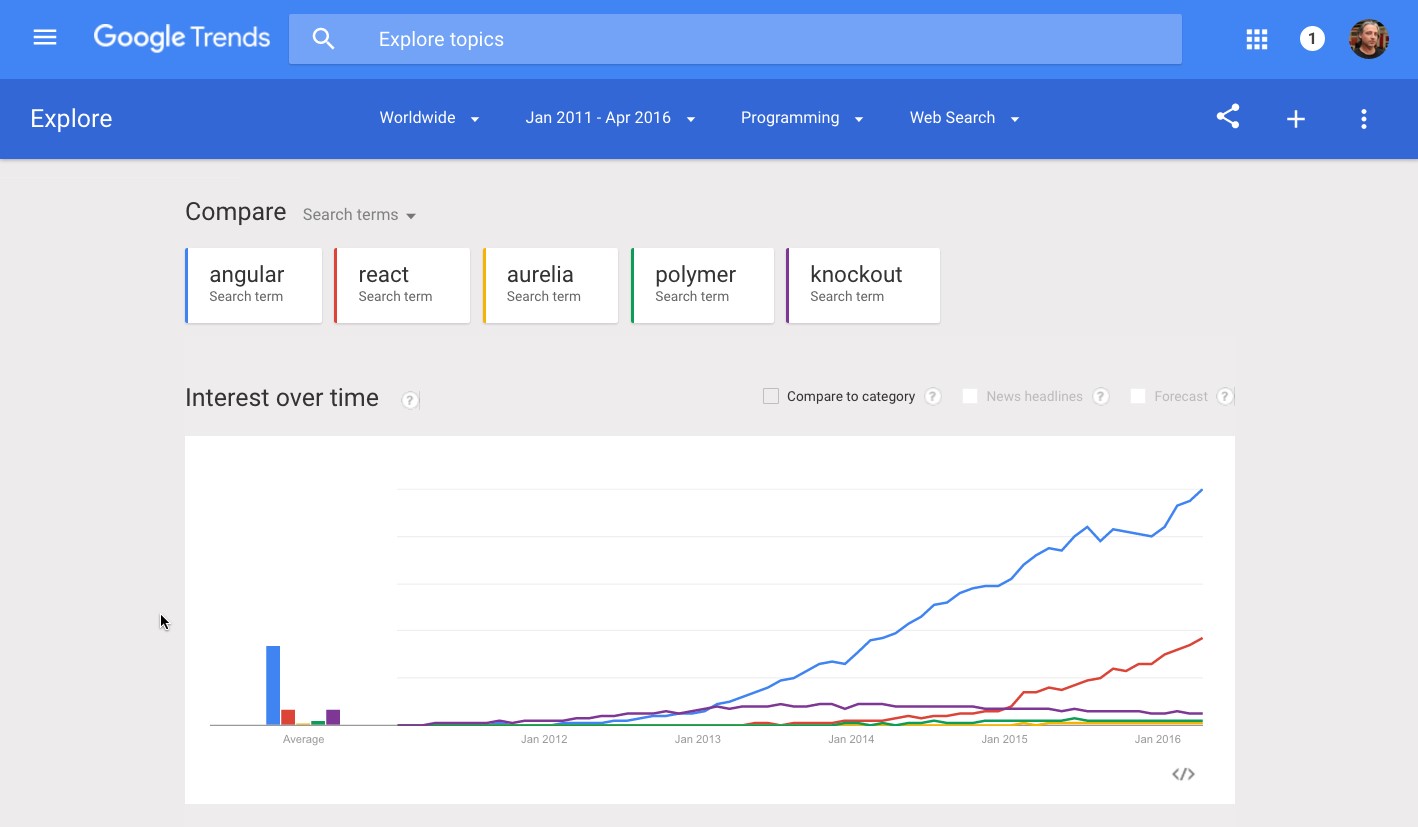
While there are a few other popular JavaScript frameworks for building websites and web applications, none come near to the popularity of Angular.

While Angular 1.x has been massively popular, it is now 6+ years old and, like any software project that runs for that long, a re-write can include some pretty significant improvements. We were very happy with Angular, but we also had a few issues that we wished they would address.
This is exactly what the team at Google have done with the next version of Angular a.k.a. Angular 2.0.
Here are the 6 things you should know:
1. Angular 2.0 is Fast
One of the main complaints about Angular 1 was that it was slow on large complex applications or when running it on under-powered mobile devices. The Angular team have put in a massive effort here.
Angular 2 is fast. Really fast.
As well as new ultra-fast change detection for data binding and view caching to make the UI snappy, Angular 2.0 supports server-side pre-rendering and offline compilation to make initial page loads much quicker.
2. Angular 2.0 is Cross Platform
Of course you’ve heard me talk about native applications using Xamarin, but did you know you can now utilise your Angular 2.0 skills to deploy apps to iOS and Android.
By the way, Ionic is built on top of Angular 2.0 and lets you deploy native iOS and Android applications that use purely web technologies to mimic native appearances.
If that wasn’t enough, Telerik Nativescript goes one step further, and uses Angular 2.0 to build and deploy actual native applications with real native controls and performance.
3. Angular 2.0 makes building user interfaces child’s play
I think a picture could explain this better than I could:

4. Angular 2.0 implements a component based architecture
Each component is composed of other smaller components. For all you guys who love best practices, yes, this encourages the Single Responsibility Principle and code re-use. This makes the application very composable and maintainable.
Additionally, when you take this component model, and couple it with the massive performance improvements, it’s now possible to build much more complex user interfaces, much more easily, and have them perform wonderfully.
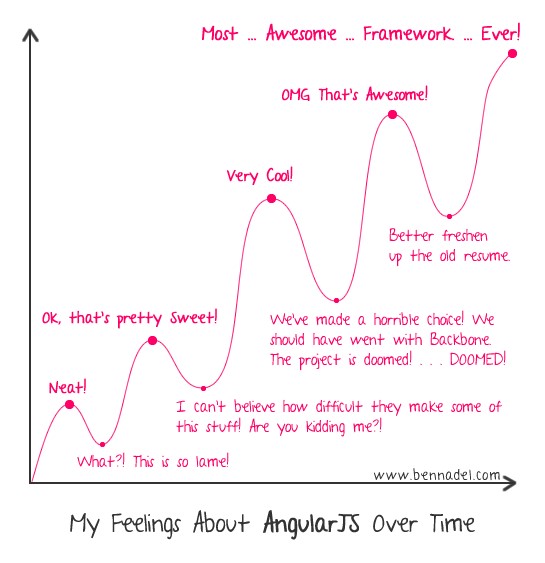
5. Smoother Learning Curve
For all those that learnt Angular 1.x, they are familiar with the Angular 1.x learning curve.

Learning Angular 2.0… OMG. It’s an improvement over learning Angular 1.x, but there is still a lot of pain involved in getting a non-trivial app up and running.
6. Angular 2.0 Learning Resources
Announcing the Angular 2.0 Music Store (free)
When SSW ran the worlds first Angular 2.0 training course in Sydney, Melbourne and Brisbane, it was based on the Angular beta. Adam Stephensen and Duncan Hunter reported that the most common request was for a sample app showing the enterprise best practices that they were teaching.

Therefore, we took the classic ASP.NET Music store sample and re-wrote it in Angular 2.0 and I’m really pleased with the results.
The new SSW Enterprise Music Store sample demonstrates how we at SSW implement Angular 2 in our solutions. I encourage you to check it out – or even better contribute to the project by submitting a pull request.
Attend an Angular Hack Day (free)
Angular Hack Days are community run events for Angular Developers or people who want to learn AngularJS for free. The days are a great way to dip your toe into the wide world of Angular and see what it can do. The speakers and mentors who run the days are experienced experts who volunteer their time to share the Angular love, and the days are a great way to start the learning journey.
We recently ran a sold-out Angular Hack Day in Melbourne. Chris Briggs, who organised and spoke at the Hack Day, has written a great blog post about the event.
Pluralsight for Online Video Tutorials (paid)
Pluralsight has a number of excellent resources for getting up and running with Angular 2.0. They offer a great selection of online video tutorials.
If you want to take it a step further with the best practices and support you should consider:
Angular 2.0 Fire Bootcamp Online (paid)
If you need more than the kickstart that the SSW Enterprise Music Store offers, check out our 6 week online Angular 2.0 boot camp.
Our Angular 2.0 course teaches you how to build robust user interfaces using the Angular 2 framework.
With Angular 2 about to be released and so much interest in the technology, there is a race on to learn the tech as fast as possible. All of our mentors are experienced professionals who have worked on larger Angular projects.
This course is for frontend and backend developers who want to upskill to Angular 2 in the shortest possible time. We teach how to build scalable/enterprise apps following best practices we have learned from experience on client projects.
Find out more here: http://firebootcamp.com/angular-2-online-boot-camp/

